11 June 2025

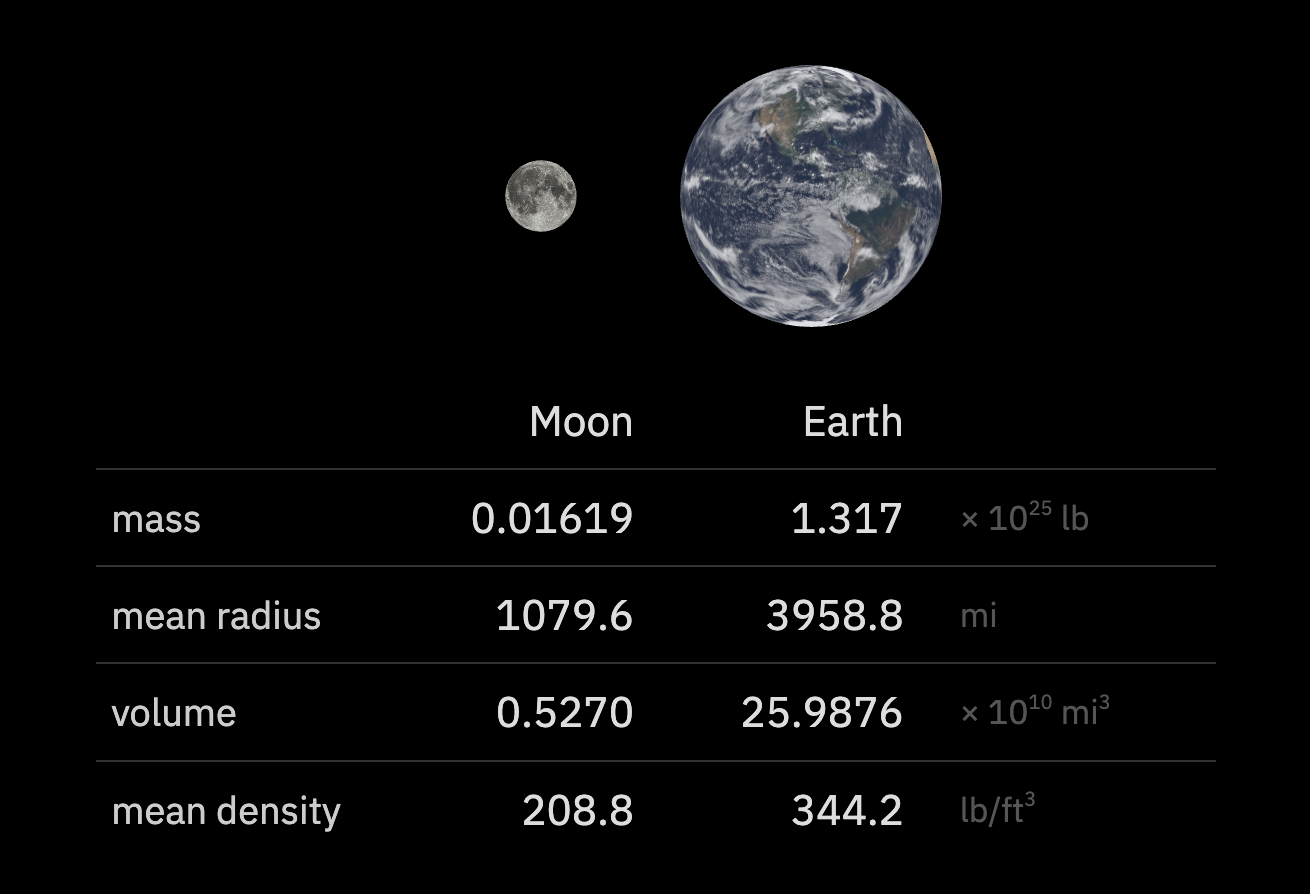
In the vastness of empty space surrounding Earth, the Moon is our closest celestial neighbor. Its face, periodically filled with light and devoured by darkness, has an ever-changing, but dependable presence in our skies.
In this article, we’ll learn about the Moon and its path around our planet, but to experience that journey first-hand, we have to enter the cosmos itself.
Artikel interaktif mengenai bulan, ditulis oleh Bartosz Ciechanowski. Banyak artikel interaktif mengenai topik lain yang telah ditulis oleh Bartosz.
10 June 2025
Reka bentuk antaramuka baharu untuk ekosistem Apple selepas ini. Ramai yang teringat kepada Windows Vista, namun ketika zaman itu saya masih lagi setia dengan Windows XP dan Ubuntu, dan kemudiannya beralih kepada Mac OS X pada tahun 2010.
Saya lebih minat kepada reka bentuk flat design dan material design oleh Google pada tahun 2014. Apa pun, masih terlalu awal untuk mengatakan tidak dengan reka bentuk Liquid Glass oleh Apple ini.
Sumber: Amanz
7 June 2025
Currently, autoimmune diseases are usually treated with drugs that suppress the immune system. Some of these drugs are given by infusion, and can cost tens of thousands of dollars a year. They also increase a person’s risk of infections.
Vagus nerve stimulation might offer a way to augment or replace drug treatment, doctors say.
Sebagai salah seorang pesakit anxiety disorder dan pernah terkena panic attack, saya sarankan untuk anda mencuba teknik vagus nerve stimulation ini. Bagaimana? Boleh rujuk video oleh Dr. Pradip Jamnadas di bawah:
Selamat mencuba!
4 June 2025

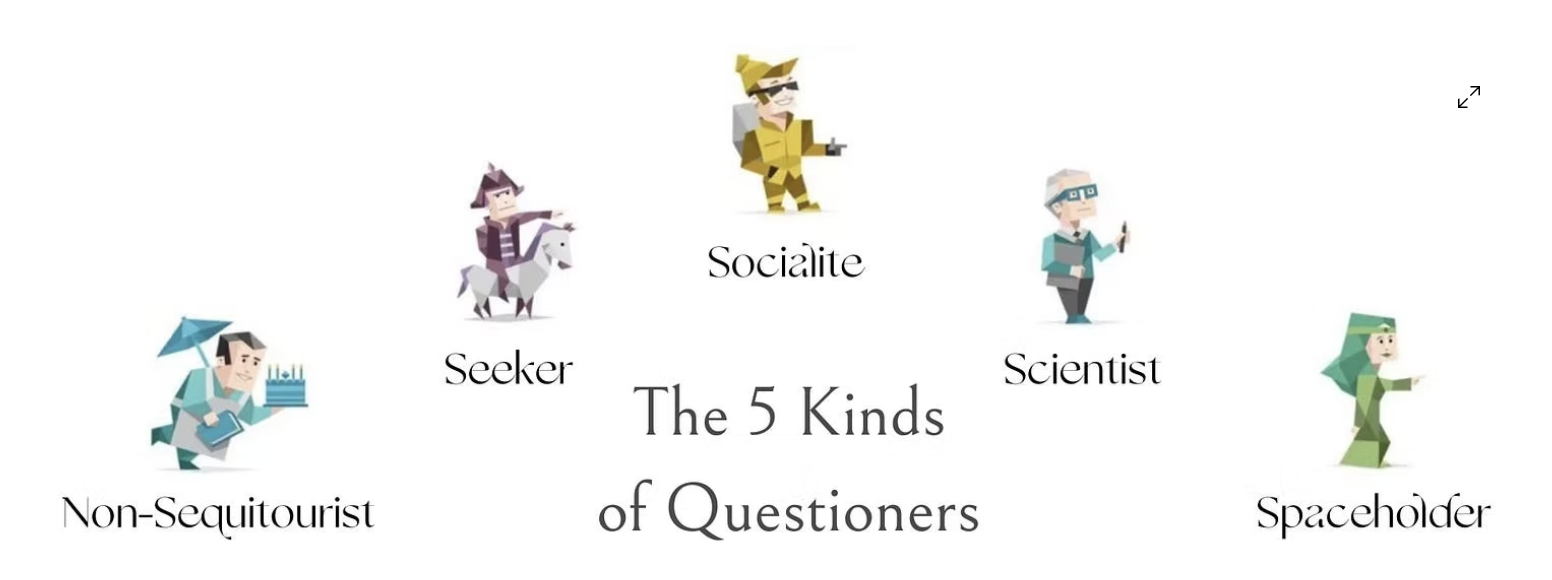
In this article, I’m going to break down the subtle skill of asking great questions by identifying some questioner archetypes. Maybe you’ll recognize yourself in a few of them! We’ll discuss small talk, non-sequiturs, scientific curiosity, spaceholding, and more. By the end, you’ll have many ideas of how to make even the most prosaic conversation a meaningful experience.
3 June 2025
28 nota pendek yang menjentik emosi mengenai seni dalam menulis. Pilihan saya? Nombor 6:
The internet is full of smart people writing beautiful prose about how bad everything is, how it all sucks, how it’s embarrassing to like anything, how anything that appears good is, in fact, secretly bad. I find this confusing and tragic, like watching Olympic high-jumpers catapult themselves into a pit of tarantulas.
Biasanya terjumpa dalam Facebook. Jarang-jarang nak jumpa penulisan yang baik dalam blog, terutamanya di Malaysia.

Quarkdown is a modern Markdown-based typetting system, designed around the key concept of versatility, by seamlessly compiling a project into a print-ready book or an interactive presentation. All through an incredibly powerful Turing-complete extension of Markdown, ensuring your ideas flow automatically into paper.
Boleh eksport dokumen ke format PDF.
28 May 2025
The Level Design Book gathers level design knowledge for 3D video games in an approachable, up-to-date, and critical way. It is for designers of all experience levels and game engines.
Khas untuk mereka yang berminat dengan reka bentuk permainan komputer.
27 May 2025
Web3 is Going Just Great is a project to track some examples of how things in the blockchains/crypto/web3 technology space aren’t actually going as well as its proponents might like you to believe. The timeline tracks events in cryptocurrency and blockchain-based technologies, dating back to the beginning of 2021.
Generally speaking, “web3” is an umbrella term to refer to the “future of the Internet”, which believers say will be decentralized and based on the blockchain. Proponents tend to tout how data won’t be controlled by “Big Tech”, and how it will be uncensorable and egalitarian. There is, however, no shortage of examples in this timeline of how many “web3” projects are indeed centralized in similar ways to Big Tech, as well as instances where “uncensorable” or “unmodifiable” platforms have removed or modified data.
Projek oleh Molly White.

Hypertext TV is a celebration of small, handmade games and sites. Sites air at a particular day and time each week. Come back at different times to see different sites!
Hypertext TV is an attempt to imagine that shared schedule for the web: limited, unalgorithmic, collective. Explore what’s airing today. Maybe you’ll discover something new.
Projek web yang sangat menarik oleh Eva Decker. Projek ini juga ada halaman GitHub mereka sendiri.
26 May 2025

Open Source Society University — The OSSU curriculum is a complete education in computer science using online materials. It’s not merely for career training or professional development. It’s for those who want a proper, well-rounded grounding in concepts fundamental to all computing disciplines, and for those who have the discipline, will, and (most importantly!) good habits to obtain this education largely on their own, but with support from a worldwide community of fellow learners.